Description
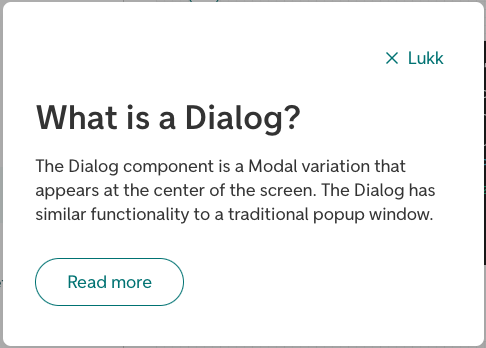
The Dialog component is a Modal variation that appears at the center of the screen. The Dialog has similar functionality to a traditional popup window. Similar to Modal, it has to be triggered by the user to appear. Typical usage would be to read an explanation, then closing it.
Variants
There are two variants of the Dialog component: information and confirmation.


The informational variant (information) is used for informational purposes, for example explaining a word/something on the page. It has to be triggered by the user to appear. Typical usage for it would be to read an explanation, then closing it.
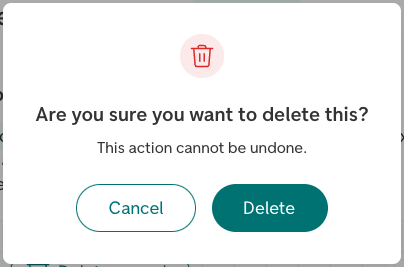
The confirmation variant (confirmation) is used when some action is needed, or if we have to inform of something without the users triggering it. A couple of examples would be a scenario where the user confirms to delete something, or if the user has been logged out automatically, which we would need to inform of, or a cookie consent dialogue.
Parts in Dialog
To provide custom content to parts of the Dialog, a set of component parts are provided:
<Dialog.Navigation>: The navigation field at the top of the component, default with a close button (Equal to the propnavContent).<Dialog.Header>: The header field of the component, where thetitlewill appear (Equal to the propheaderContent).<Dialog.Actions>: An optional field for buttons at the bottom of the component. This field will appear by default for variantconfirmation.
More detailed information
For more details regarding the component functionality, check out the Modal documentation.
Converting from Modal
If you are converting from <Modal /> to <Dialog />, there are a few differences you need to take into consideration:
- All
trigger_*props are not supported for Dialog, usetriggerAttributesinstead to pass in props for the trigger button.- Change prop
trigger_hiddentoomitTriggerButtonto omit the default trigger button from Modal.
- Change prop
- Only camelCase props are supported for Dialog, so you will need to update the prop names.
Modal.Inner/Modal.Contentconverts toDialog.Body.Modal.Barconverts toDialog.Navigaton.Modalwas a class component andDialogis a functional component.